PBOOTCMS增加发布文章时的排序和访问量。
时间:2020-11-23 访问量:0
使用PB有很长一段时间了,但是我们会发现这样一个问题。
排序值的话是要在发布文章之后,在后台的文章列表中进行排序修改。而访问量呢,则是读取前台访问数量,后台并没有自己修改的地方。
于是我们有了对这两个地方作修改的想法。
欢迎随便转载,不需要注明来源和出处,我们的目的是让知识和内容得到分享和传播。
我们一共需要修改两个文件:
apps/admin/controller/content/ContentController.php apps/admin/view/default/content/content.html
1: 先说修改
content.html
我的意愿是在这个位置增加一个排序值

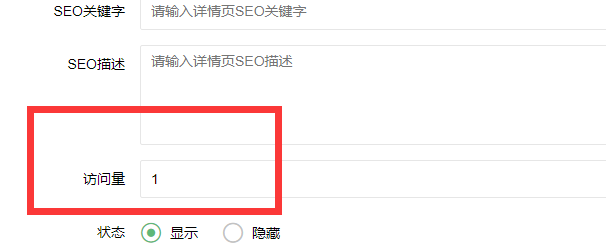
在高级选项中增加一个访问量

于是我们先对增加文章部分进行一个修改。
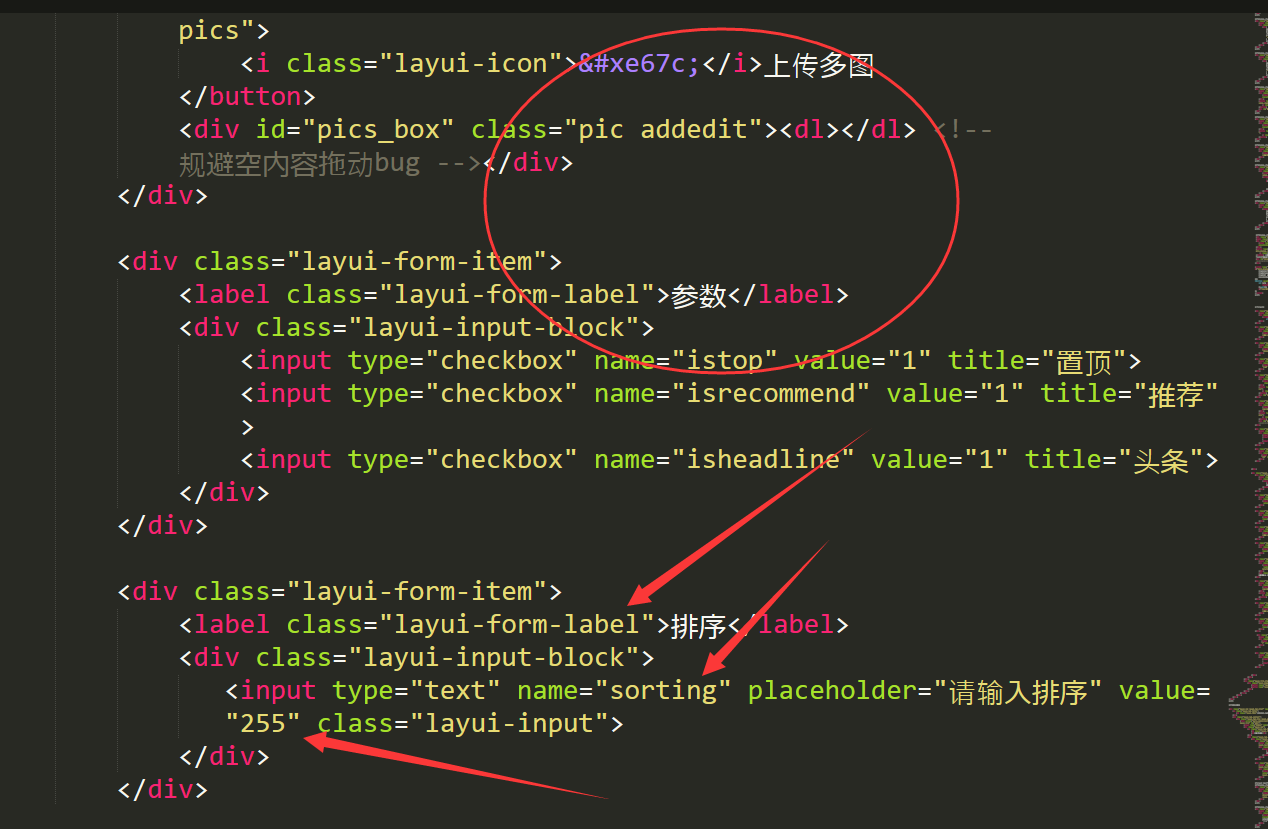
大概500行左右。因为我的此页面修改比较多,所以行数不准,自己查看一下。在上传多图与参数下面。
增加:此处我们将默认的数字默认为255。
<div class="layui-form-item"> <label class="layui-form-label">排序</label> <div class="layui-input-block"> <input type="text" name="sorting" placeholder="请输入排序" value="255" class="layui-input"> </div> </div>

排序值有了,我们增加访问量。默认初始访问量为1,数字你也可以自己随便填。
<div class="layui-form-item"> <label class="layui-form-label">访问量</label> <div class="layui-input-block"> <input type="text" name="visits" placeholder="请输入访问量" value="1" class="layui-input"> </div> </div>

文章增加部分已经添加完成。
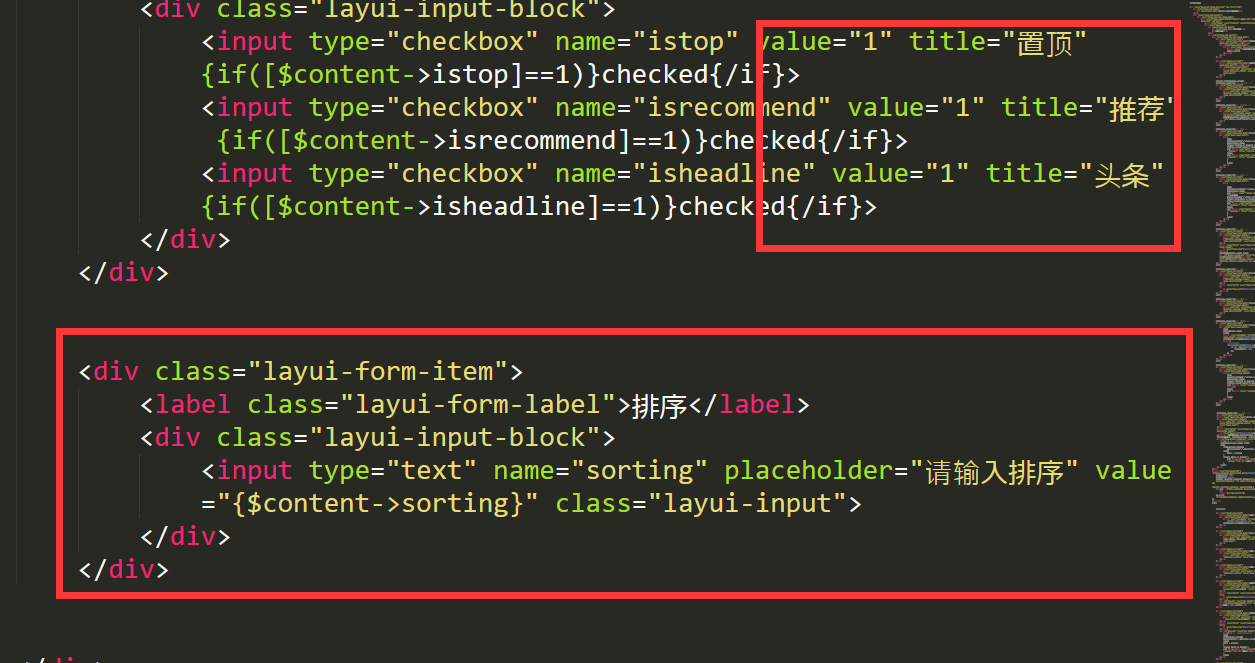
2:继续往下添加修改文章页面部分。同样的位置。就是置顶这些状态下面添加。
<div class="layui-form-item">
<label class="layui-form-label">排序</label>
<div class="layui-input-block">
<input type="text" name="sorting" placeholder="请输入排序" value="{$content->sorting}" class="layui-input">
</div>
</div>
再往下添加访问量。
<div class="layui-form-item">
<label class="layui-form-label">访问量</label>
<div class="layui-input-block">
<input type="text" name="visits" value="{$content->visits}" placeholder="请输入访问量" class="layui-input">
</div>
</div>
至此,content.html修改完成。
3:修改PHP文件。参数原有的代码增加相应的字段即可。每个字段有四处需要添加。

