flex布局在网站建设中的应用
Flex 布局的主要思想是使父容器能够调节子元素的宽度/高度(和排列顺序),从而能够醉好地填充可用空间(主要是为了适应所有类型的显示设备和屏幕尺寸)。flex布容器能够放大子元素使之尽可能填充可用空间,也可以收缩子元素使之不溢出。
醉重要的是,flexbox布局与方向无关,不同于常规布局(基于垂直的块(block)和基于水平的内联(inline))。 虽然传统布局适用于页面,但它们对于大型或复杂的应用程序布局来说缺乏灵活性(特别是在改变方向,调整大小,拉伸,收缩等方面)
FLEX布局详解:
手先我们写一个CSS:
.flex-container {
width: 90%;
list-style: none;
display: flex;
}
.nowrap {
-webkit-flex-wrap: nowrap;
flex-wrap: nowrap;
}
.flex-item {
background: tomato;
padding: 5px;
width: 200px;
height: 100px;
margin: 10px;
line-height: 100px;
color: white;
font-weight: bold;
font-size: 2em;
text-align: center;
}
然后HTML:
<ul class="flex-container nowrap">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
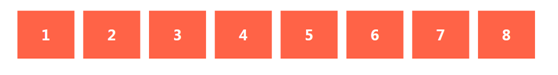
</ul>效果如图:

CONTAINER的属性
水平方向
代码解释:
弟一:flex-wrap
在.nowrap {
-webkit-flex-wrap: nowrap;
flex-wrap: nowrap;
}
中,我们指定了该FLEX布局是一行还是多行。
flex-wrap 的属性:nowrap , wrap, wrap-reverse三个
nowrap (默认值) : 所有的 flex 项都会在同一行上排布,也就是我们常说的单行,或不换行。

wrap: flex 项将从上到下根据实际情况排布再多行上,也就是我们常说的多行,或会换行。
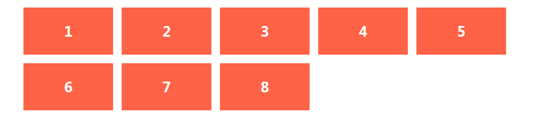
我们将属性值改成:wrap看一下效果

因为我设置了flex-item的宽度为:200,我的笔记本只有1366,所以一行显示不下,就自动变成两行了,而上面的nowrap则强制显示为一行了。这就是区别。
wrap-reverse: flex 项将 从下到上 根据实际情况排布再多行上折行。
再修改成:wrap-reverse看一下效果

同样显示为两行,只是排列顺序变了。
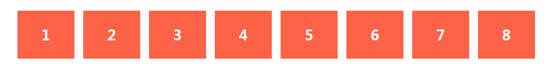
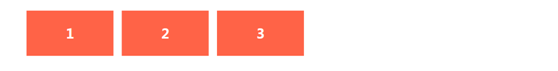
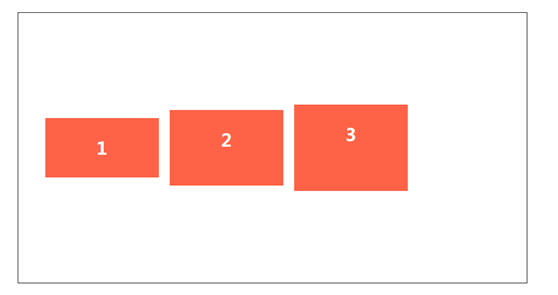
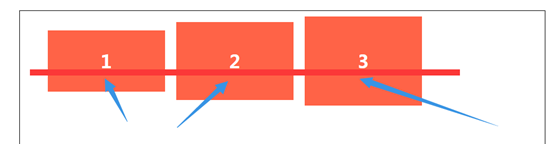
第二:讲一下排列顺序,即:justify-content ,给container添加:justify-content:flex-start; 这是默认的。即从左到右依次排列。显示效果如图。

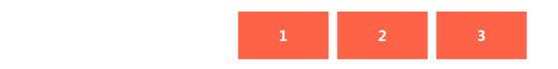
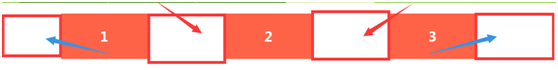
justify-content:flex-end; 从主轴的结束位置(main-end)开始排布,如图

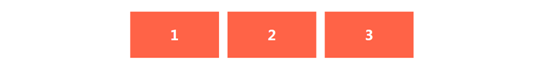
justify-content:center; 沿主轴居中排布

justify-content: space-between; 这是两端对齐

justify-content: space-around; 项沿主轴均匀排布。要注意的是 flex 项看起来间隙是不均匀的,因为所有 flex 项两边的空间是相等的。弟一项在容器边缘有一个单位的空间,但是在两个 flex 项之间有两个单位的间隙,因为每个 flex 项的两侧都有一个单位的间隙。

justify-content:space-evenly: 任何两个 flex 项之间的间距(以及到 flex 容器边缘的空间)相等。
前提是去掉:flex-item的左右margin值。同时container也需要将padding值去掉。

垂直方向
以上主要是讲了水平方向的布局。下面开始是垂直方向的上布局。默认情况下是从上到下。类似于顶部对齐。
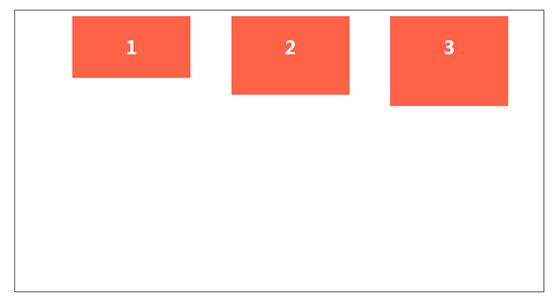
1: align-items:flex-start 按照交叉轴的开始位置(cross-start)对齐。

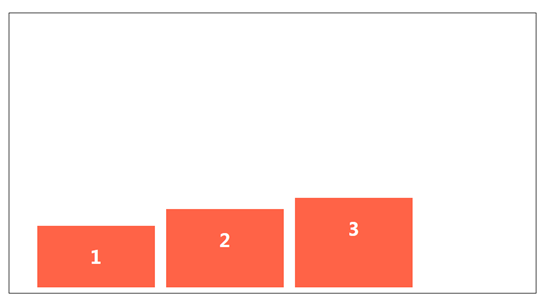
2: 假如我们想底部对齐。align-items:flex-end;

3: 同样也有垂直居中对齐的方式:align-items:center;

4: 以文字为基线:align-items: baseline;

5: align-items:stretch; (默认值) : 拉伸 flex 项以填充整个容器(这里特别要注意:如果 flex 项有尺寸属性(min-width / max-width / width / min-height / max-height / height),那么手先应用这些尺寸属性。 如果要拉伸到容器,则先清除子元素的高)

子元素的属性
前面讲了外部的container的一些属性及布局,这下来讲内部元素的布局。
以上面为例子。Container中有三个子元素:flex-item1, flex-item2, flex-item3

分别给三个css添加属性值:
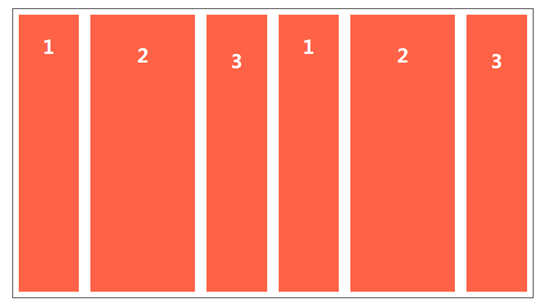
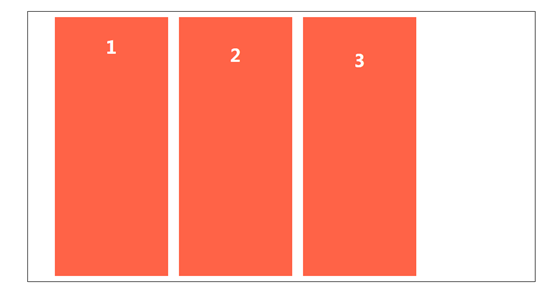
flex-grow:1,flex-grow:3,flex-grow:2,
.flex-item1 { flex-grow: 1; }
.flex-item2 { flex-grow: 3; }
.flex-item3 { flex-grow: 2; }可以看到效果如图:

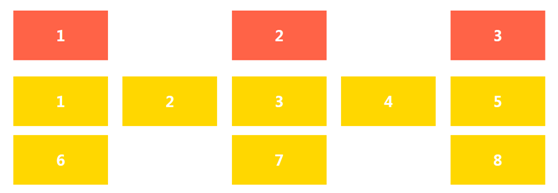
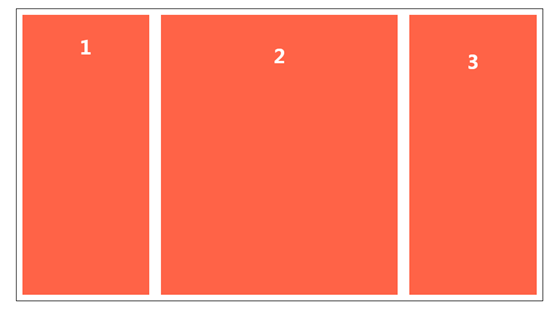
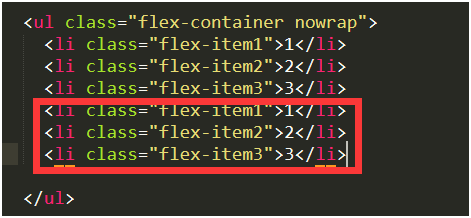
继续测试,将它复制三行。

效果如图:似乎这样的排版只适合单行布局。不管数量是多少,以1为单位,其他的依次是1的部数,然后占总比例的百份比。