新闻推荐
龙华网站建设多少钱?
大家好,这里是黑马视觉,今天我们来聊聊在深圳建一个网站需要多少钱?龙华网站建设需要多少钱?从所周知,...
龙华外贸网站建设必需知道的四大注意事项
在深圳有很多外贸公司,他们已经不满足于通过其他平台来引流,于是他们都需要建设一个自己自己的外贸网站,...
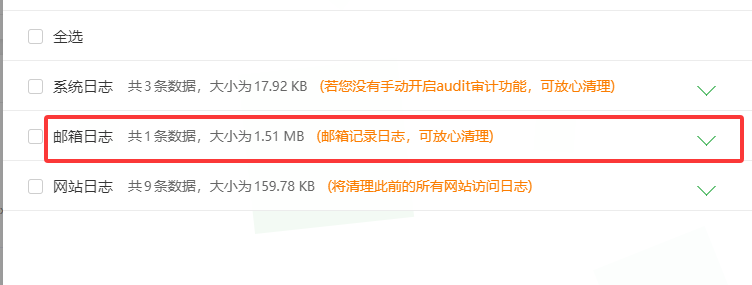
宝塔使用时,系统盘空间显示使用率高的原因之一。
实际表现:1:我使用的是LINUX系统,购买的时候共两个盘,一个系统盘60G,一个数据盘,所有的网站都是放在数...
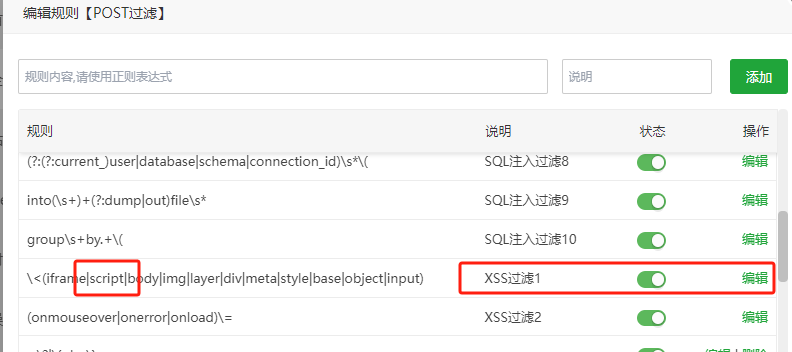
宝塔防火墙导致无法引入JS
在最新一版的宝塔NGINX免费防火墙中,有一条规则是:我们可以看到里面有:script,所以会导致在添加一些第三...